Introducing Transverse

I didn’t want to “announce” something that doesn’t quite exist yet, but I figured it would be good to show off what I’ve been working on lately. I keep mentioning on this blog and on Twitter about my project that involves Fitbit data, personal finance, time series, and other stuff, but never really talked about what I’m doing.
For a while I actually didn’t know what I was doing. I just got a domain name, and started hacking away on a web app (which led to The Rig) and a bunch of CSV data. I thought I’d be making an alternative to Mint or the Fitbit dashboard or something, but that was never something I was really excited about.
A few days ago I decided to make this app just solve one simple problem. More on that later.
It’s called Transverse. I thought of the name back in March. I think I was thinking about time series, transverse waves, and transverse planes. But the name doesn’t really matter.
What does it do?
It’s pretty simple: Transverse will tell you when you’ll reach your goals.
The way it works is like this: You…
- Create a goal (e.g. “lose weight”)
- Set some target for that goal (e.g. “150 lb”)
- Add some data (e.g. by importing stats from your Fitbit)
The app will then do some fancy number crunching on the data to tell you when you’ll reach that goal.
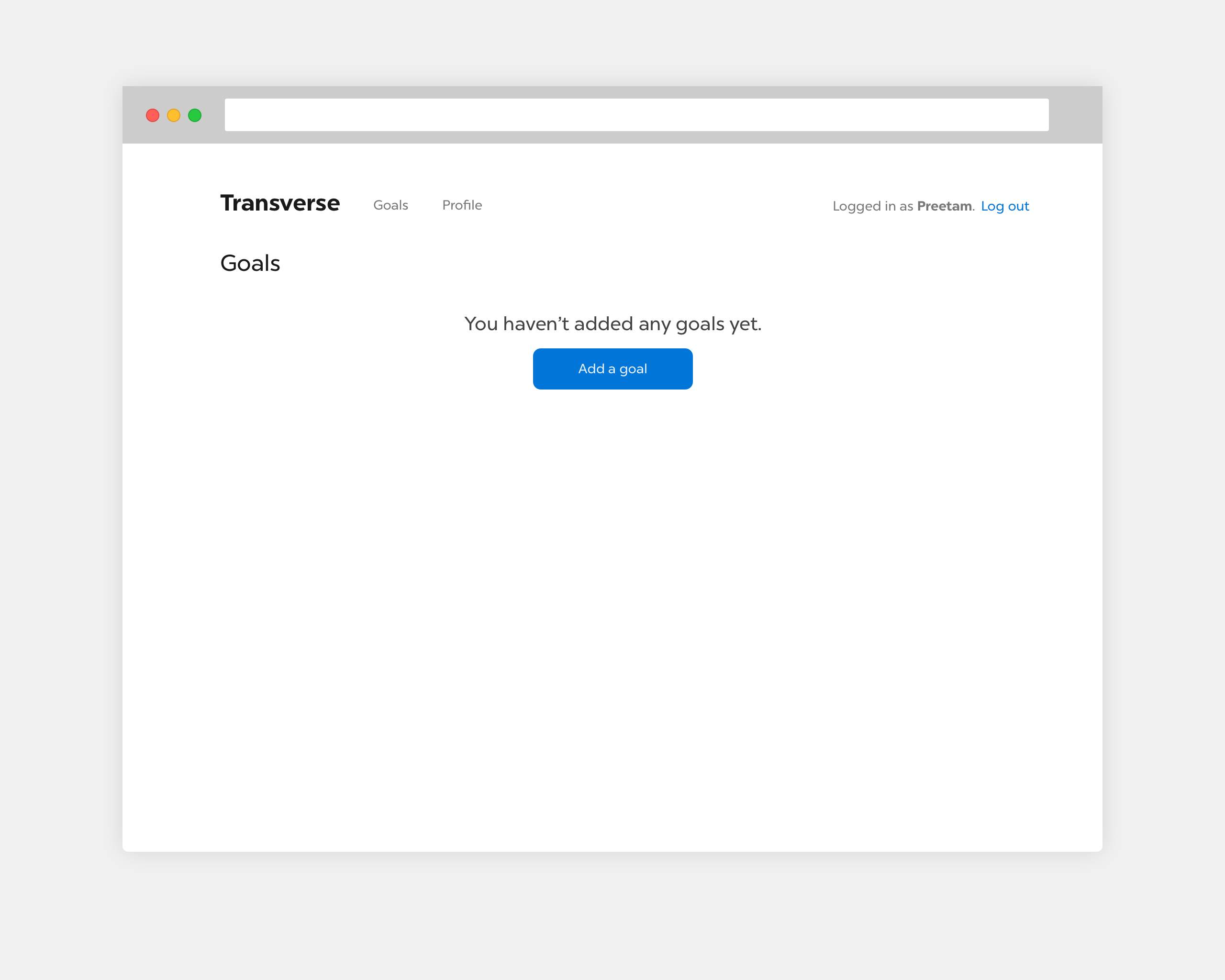
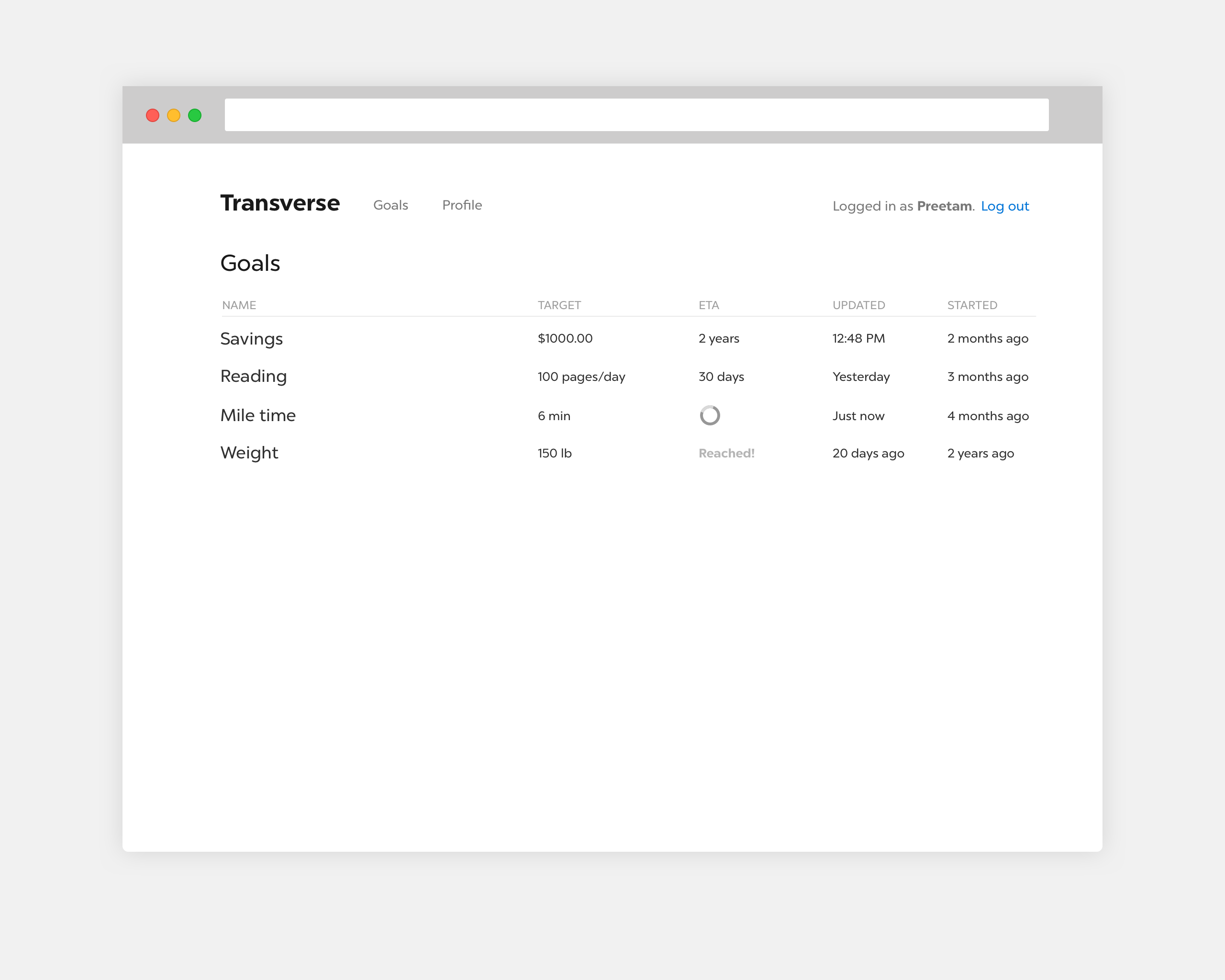
Mockups
I’ve been using this project as an opportunity to learn how to make mockups in Sketch. Here are some of the latest mockups. I’ve been trying to keep things clean, simple, and obvious by following some principles for good design. I created everything from scratch (including the browser stuff… no templates!).
I’m getting really excited about where this is going now. Now that I’ve gotten the clean and simple UI/UX stuff out of the way, I’m expecting (hah!) future posts to talk about how ridiculously hard this forecasting stuff is 😬.